
Scratch(スクラッチ)は、MITメディアラボが開発したビジュアルプログラミング環境です。ブロック構造をドラッグ&ドロップすることでプログラミングできます。ブロックを繋ぐだけでもプログラムとして動くので、簡単にプログラミングを楽しめます。ですからブロック遊びをしている感覚で、プログラミングの学習ができます。
ここでは、私が息子と一緒に作成したScratchのプログラムを紹介します。
Scratchには、いくつかバージョンがありますが、Ver3に統一して掲載しています。
作成したScratch3用のプロジェクトファイルは、ダウンロード可能にしてあります。
Scratchは、スプライトと呼ばれるオブジェクトに対して、プログラムを作成していきます。
そのため、キャラクタや物を動かしたりすることが簡単にできるようになっています。
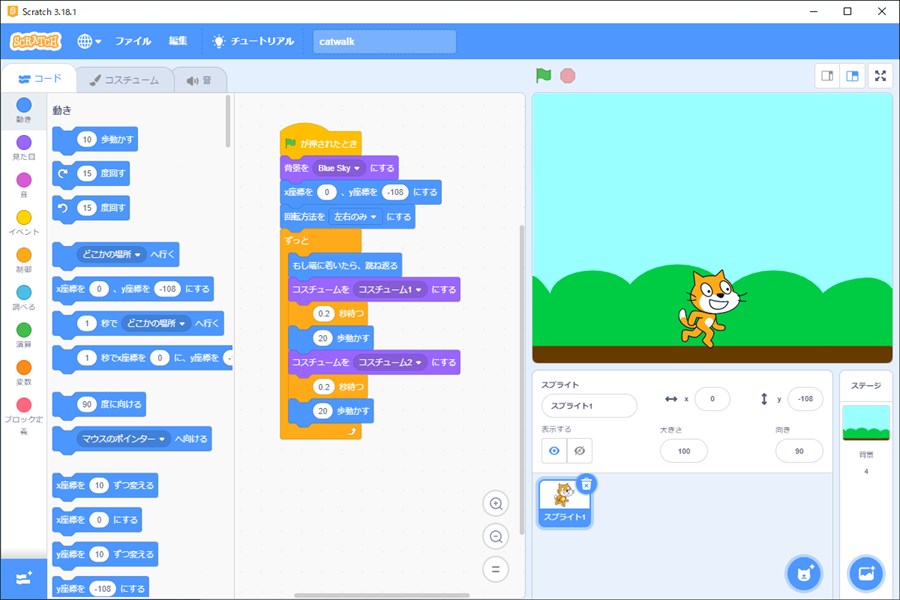
Scratchは、デフォルトで猫のスプライトが設定されていますので、この猫を動かしてみました。
「旗が押されたとき」のイベントで「コスチュームを○○にする」と「○秒待つ」のセットを繰り返し呼び出すだけで、アニメーション表示できます。「○歩動かす」でスプライトを移動すれば、キャラクタを動かすこともできます。
「回転方向を左右のみ」に設定し、「もし端に着いたら、跳ね返る」を追加すれば、画面内を折り返しながら動かすこともできます。
Scratch3で絵を描きたい場合、拡張機能のペンを使います。
Scratchは、前のプログラムの実行状態が残るので、最初に「全部消す」と「ペンを上げる」を実行しておき、描きたい場所で、「ペンを下ろす」と綺麗に描くことができます。
Scratchの座標系は、中心が(0, 0)で、x軸が±240、y軸が±180となっています。
算数や数学の図形を表示する場合は、背景に「Xy-grid」を表示しておくと便利です。
信号機は、2個以上の信号機が連動して、片側が青の場合もう一方が赤になり、片側が青になるともう一方が赤になります。スクラッチには、複数のスプライトを連携させるしくみとして、メッセージがあります。
信号1のスプライト1が「赤」から「青」「黄」「赤」と表示すると、「メッセージ2」を送ります。信号2のスプライト2は、「メッセージ2」を受け取ると、「赤」から「青」「黄」「赤」と表示し、「メッセージ1」を送ります。この「メッセージ1」を信号1のスプライト1が受け取り表示することで、信号機は交互に動き続けます。